In today’s digital landscape, where attention spans are fleeting and competition is fierce, the need for an appealing and user-friendly website cannot be overstated. Your website’s User Interface (UI) and User Experience (UX) play pivotal roles in attracting and retaining visitors. In this step-by-step guide, we’ll explore the essential elements of revamp your website’s UI/UX to create a design that captivates and converts.
Introduction
The online realm is a visual playground, and your website is the storefront. A well-designed UI/UX is the key to unlocking a memorable and enjoyable user journey. Imagine a website that not only looks stunning but also guides users effortlessly through every page – that’s the power of strategic UI/UX design.
Understanding UI and UX
Before diving into the revamping process, it’s crucial to grasp the distinction between UI and UX. UI focuses on the look and feel, while UX is about the overall experience. Both are intertwined, with an attractive UI enhancing the UX and vice versa.
Importance of a User-Centric Approach
The user should be at the forefront of every design decision. A user-centric approach involves understanding your audience, their preferences, and tailoring the design to meet their needs. This approach not only satisfies users but also fosters brand loyalty.
Conducting User Research
User research forms the foundation of effective UI/UX design. Techniques such as surveys, interviews, and analytics help in gaining insights into user behavior, preferences, and pain points.
Creating User Personas
Once you’ve gathered data, create detailed user personas. These fictional characters represent different segments of your audience, aiding in making design decisions that resonate with your users.
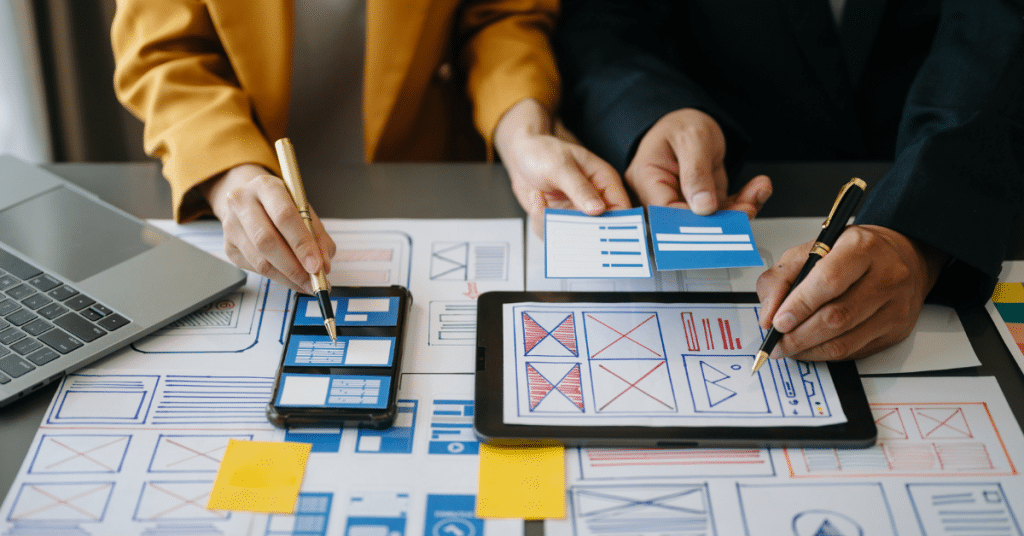
Wireframing and Prototyping

Planning the layout through wireframes and testing user interactions via prototypes is crucial. It allows you to identify potential issues early in the design phase, saving time and resources.
Color and Typography in UI/UX Design
Colors evoke emotions, and typography affects readability. Choose colors wisely, considering the psychological impact, and ensure typography enhances the user experience, especially on various devices.
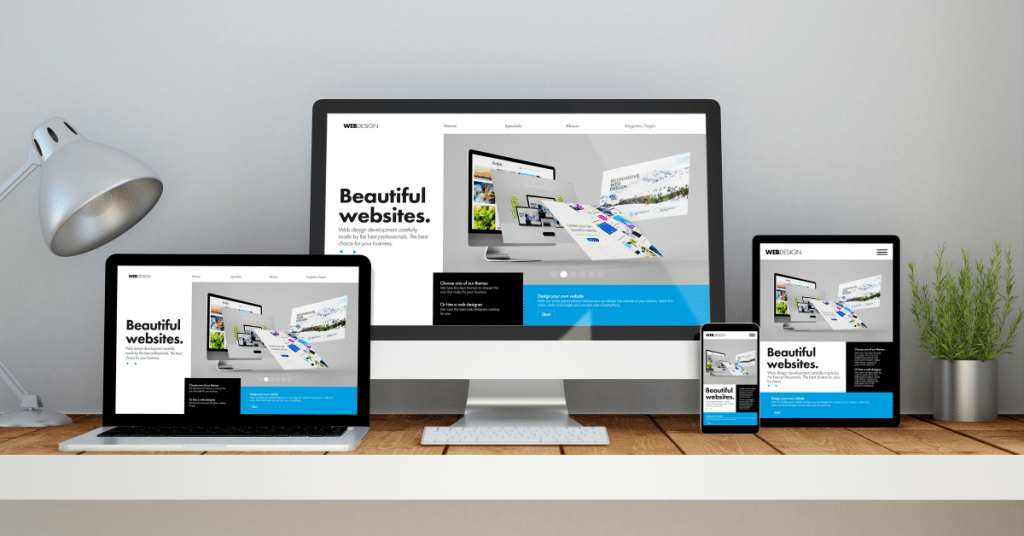
Responsive Design for All Devices

In a mobile-centric world, your website must be responsive. Responsive design ensures a seamless experience across devices, catering to the diverse ways users access your site.
Navigation and Information Architecture

Efficient and user-friendly navigation plays a crucial role in ensuring a favorable user experience. Design a clear and straightforward navigation structure, ensuring users can easily find what they’re looking for.
Adding Engaging Visual Elements
Strategically incorporate visual elements to break up text and capture attention. However, balance is crucial; too many visuals can slow down your site.
Micro interactions for a Seamless Experience
Micro interactions refer to discreet animations or reactions triggered by user inputs. They contribute to a seamless and enjoyable user experience, making interactions more engaging.
Usability Testing
Before launching your revamped site, conduct usability testing. Gather feedback from real users to identify any usability issues and make necessary adjustments.
Optimizing Website Performance
User experience is closely tied to site performance. Optimize your website’s speed and efficiency, utilizing tools and techniques to ensure swift loading times.
Staying Updated with Design Trends

The digital landscape evolves rapidly, and staying updated with design trends is vital. Implement updates without losing sight of your brand identity, keeping your website fresh and relevant.
Conclusion
Revamping your website’s UI/UX is an investment in long-term success. By understanding your users, creating personas, and implementing strategic design elements, you’ll not only attract but also retain a satisfied audience. Remember, a well-designed website is a journey, not just a destination.
For professional assistance in transforming your website’s UI/UX, contact iTechDevs. Our team of experts is dedicated to crafting seamless and engaging user experiences tailored to your brand. Take the first step toward an enhanced digital presence today.
Frequently Asked Questions (FAQs)
- How often should I update my website’s design?
- Regular updates are beneficial. Aim for a major revamp every 2-3 years, with minor tweaks and optimizations in between.
- Regular updates are beneficial. Aim for a major revamp every 2-3 years, with minor tweaks and optimizations in between.
- Is it necessary to invest in professional UI/UX designers?
- While it’s possible to do some aspects yourself, professional designers bring expertise that can elevate your website’s appeal and functionality.
- While it’s possible to do some aspects yourself, professional designers bring expertise that can elevate your website’s appeal and functionality.
- What role do user personas play in design decisions?
- User personas provide a human touch to data, guiding design decisions to better resonate with your target audience.
- User personas provide a human touch to data, guiding design decisions to better resonate with your target audience.
- Can I revamp my website’s design without affecting SEO?
- Yes, with careful planning and redirects, you can revamp your site without negatively impacting SEO.
- Yes, with careful planning and redirects, you can revamp your site without negatively impacting SEO.
- How do I know if my website needs a UI/UX revamp?
- High bounce rates, low conversion rates, or outdated design are indicators that it’s time for a revamp.

